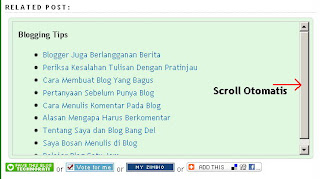
Cara Mudah Membuat Scrool di Komentar - Cara Paling Mudah membuat Scrool kotak di komentar blog. Related Post adalah sebuah list artikel lainnya yang bisa dibaca oleh pengunjung blog ketika sudah membaca satu artikel, biasanya berada dibawah postingan. Related post ini biasanya diset untuk menemukan artikel sejenis dari label yang di buat oleh admin blog. berikut ini tips Cara Mudah Membuat Scrool di Komentar.
 |
| Cara Mudah Membuat Scrool di Komentar |
Setelahnya silahkan Centang Expand Widget
Ketiga tekan ctrl+f kemudian ketik <data:post.body/>, jika ada 2 pilih saja yang atas.
Setelah itu Copykan script Scrool Komentar ini di Atas cara ketiga tadi.
<b:if cond='data:blog.pageType == "item"'>Untuk tulisan yang berwarna merah bisa Anda sesuaikan.
<br/>
<br/>
<H2>Related Post:</H2>
<div class='rscr'>
<div style='margin:0; padding:10px;height:200px;overflow:auto;border:1px solid #ccc;'>
<div id='albri'/>
<script type='text/javascript'>
var homeUrl3 = "<data:blog.homepageUrl/>";
var maxNumberOfPostsPerLabel = 4;
var maxNumberOfLabels = 10;
maxNumberOfPostsPerLabel = 10;
maxNumberOfLabels = 3;
function listEntries10(json) {
var ul = document.createElement('ul');
var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ?
json.feed.entry.length : maxNumberOfPostsPerLabel;
for (var i = 0; i < maxPosts; i++) {
var entry = json.feed.entry[i];
var alturl;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
var li = document.createElement('li');
var a = document.createElement('a');
a.href = alturl;
if(a.href!=location.href) {
var txt = document.createTextNode(entry.title.$t);
a.appendChild(txt);
li.appendChild(a);
ul.appendChild(li);
}
}
for (var l = 0; l < json.feed.link.length; l++) {
if (json.feed.link[l].rel == 'alternate') {
var raw = json.feed.link[l].href;
var label = raw.substr(homeUrl3.length+13);
var k;
for (k=0; k<20; k++) label = label.replace("%20", " ");
var txt = document.createTextNode(label);
var h = document.createElement('b');
h.appendChild(txt);
var div1 = document.createElement('div');
div1.appendChild(h);
div1.appendChild(ul);
document.getElementById('albri').appendChild(div1);
}
}
}
function search10(query, label) {
var script = document.createElement('script');
script.setAttribute('src', query + 'feeds/posts/default/-/'
+ label +
'?alt=json-in-script&callback=listEntries10');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
}
var labelArray = new Array();
var numLabel = 0;
<b:loop values='data:posts' var='post'>
<b:loop values='data:post.labels' var='label'>
textLabel = "<data:label.name/>";
var test = 0;
for (var i = 0; i < labelArray.length; i++)
if (labelArray[i] == textLabel) test = 1;
if (test == 0) {
labelArray.push(textLabel);
var maxLabels = (labelArray.length <= maxNumberOfLabels) ?
labelArray.length : maxNumberOfLabels;
if (numLabel < maxLabels) {
search10(homeUrl3, textLabel);
numLabel++;
}
}
</b:loop>
</b:loop>
</script>
</div>
<script type="text/javascript">RelPost();</script>
</div>
</b:if>
Langkah berikutnya ini adalah menempatkan code CSS, cari ]]></b:skin> lalu copy script berikut diatas code tersebut.
.rscr{border: 1px solid rgb(192, 192, 192);padding: 5px;Setelahnya silahkan Save template Anda.
background-color: #f0f0f0;-moz-border-radius:5px; margin:5px;}
.rscr:hover{background-color: rgb(255, 255, 255);}

2 komentar
kok g bisa ya sob
Coba yang data:post.body/> di pilih2 sob,
soalnya tiap template memang beda2..
ini ane pake juga diblog satunya kok. .
Terimakasih atas komentar Anda.
Budayakan Bertanya dan Berkomentar dengan Sopan.
Tolong tinggalkan komentar jika Anda menemukan Link yang Broken.
EmoticonEmoticon